
설계
1. 빙고의 줄 수를 원하는대로 설정 가능하다.
2. 가로 세로 대각선 한줄이 모두 채워졌을 경우 빙고알림이 나온다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bingGo</title>
<style>
#wrap {
width: 500px;
height: 500px;
border: 1px solid #ccc;
margin: 0 auto;
margin-top: 100px;
text-align: center;
}
#bingGo {
width: 95%;
height: 350px;
border: 1px solid #ccc;
margin: 0 auto;
}
#input_number {
width: 100%;
margin-top: 15px;
}
#input_number>input {
width: 50px;
height: 25px;
font-size: 24px;
text-indent: 15px;
}
button {
width: 60px;
height: 30px;
}
table {
position: relative;
top: 10px;
left: 10px;
width: 400px;
border: 1px;
border-collapse: collapse;
}
td {
height: 40px;
width: 40px;
border: 1px solid #ccc
}
</style>
<script>
var bingo;
var bing;
//빙고 섞기
function bingSuffle() {
var temp;
for (var i = 0; i < 100; i++) {
var x = Math.floor(Math.random() * bing.length);
var y = Math.floor(Math.random() * bing.length);
temp = bing[0][0];
bing[0][0] = bing[x][y];
bing[x][y] = temp;
}
console.log(bing);
}
//빙고 테이블 만들기
function bingDisplay() {
html = "";
html += "<table>";
for (var i = 0; i < bing.length; i++) {
html += "<tr>";
for (var j = 0; j < bing.length; j++) {
html += "<td>";
html += bing[i][j];
html += "</td>";
}
html += "</tr>";
}
html += "</table>";
bingGo.innerHTML = html;
}
//빙고 5x5 배열 만들기
function bingGoCreate(bc) {
bing = new Array(bc);
for (var i = 0; i < bc; i++) {
bing[i] = new Array(bc);
for (var j = 0; j < bc; j++) {
bing[i][j] = i * bc + j + 1;
}
}
bingSuffle();
}
function bingGoResult() {
//가로방향 체크
for (var i = 0; i < bing.length; i++) {
var count = 0;
for (var j = 0; j < bing.length; j++) {
if (bing[i][j] == 'O') {
count += 1;
}
}
if (count == bing.length) {
alert('빙고!!!!');
}
}
//세로방향 체크
for (var i = 0; i < bing.length; i++) {
var count = 0;
for (var j = 0; j < bing.length; j++) {
if (bing[j][i] == 'O') {
count += 1;
}
}
if (count == bing.length) {
alert('빙고!!!!');
}
}
//왼쪽방향 대각선 체크
var count = 0;
for (var i = 0; i < bing.length; i++) {
if (bing[i][i] == 'O') {
count += 1;
}
}
if (count == bing.length) {
alert('빙고!!!!');
}
//오른쪽방향 대각선 체크
var count = 0;
for (var i = 0; i < bing.length; i++) {
if (bing[i][(bing.length-1) - i] == 'O') {
count += 1;
}
}
if (count == bing.length) {
alert('빙고!!!!');
}
}
//빙고 O표시 해주기
function bingTest() {
console.log(no);
for (var i = 0; i < bing.length; i++) {
for (var j = 0; j < bing.length; j++) {
if (bing[i][j] == no) {
bing[i][j] = 'O';
}
}
}
bingDisplay();
bingGoResult()
}
window.onload = function() {
var test = document.getElementById("test");
var id = document.getElementById('id');
var bingo = document.getElementById('bingGo');
var bingGoCount = Number(prompt('빙고 행수 입력'));
bingGoCreate(bingGoCount);
bingDisplay();
test.onclick = function() {
no = id.value;
bingTest(no);
id.value = "";
id.focus();
}
}
</script>
</head>
<body>
<div id="wrap">
<h1>빙고 게임</h1>
<div id="bingGo"></div>
<div id="input_number">
<input type="text" id="id">
<button id="test">확인</button>
</div>
</div>
</body>
</html>
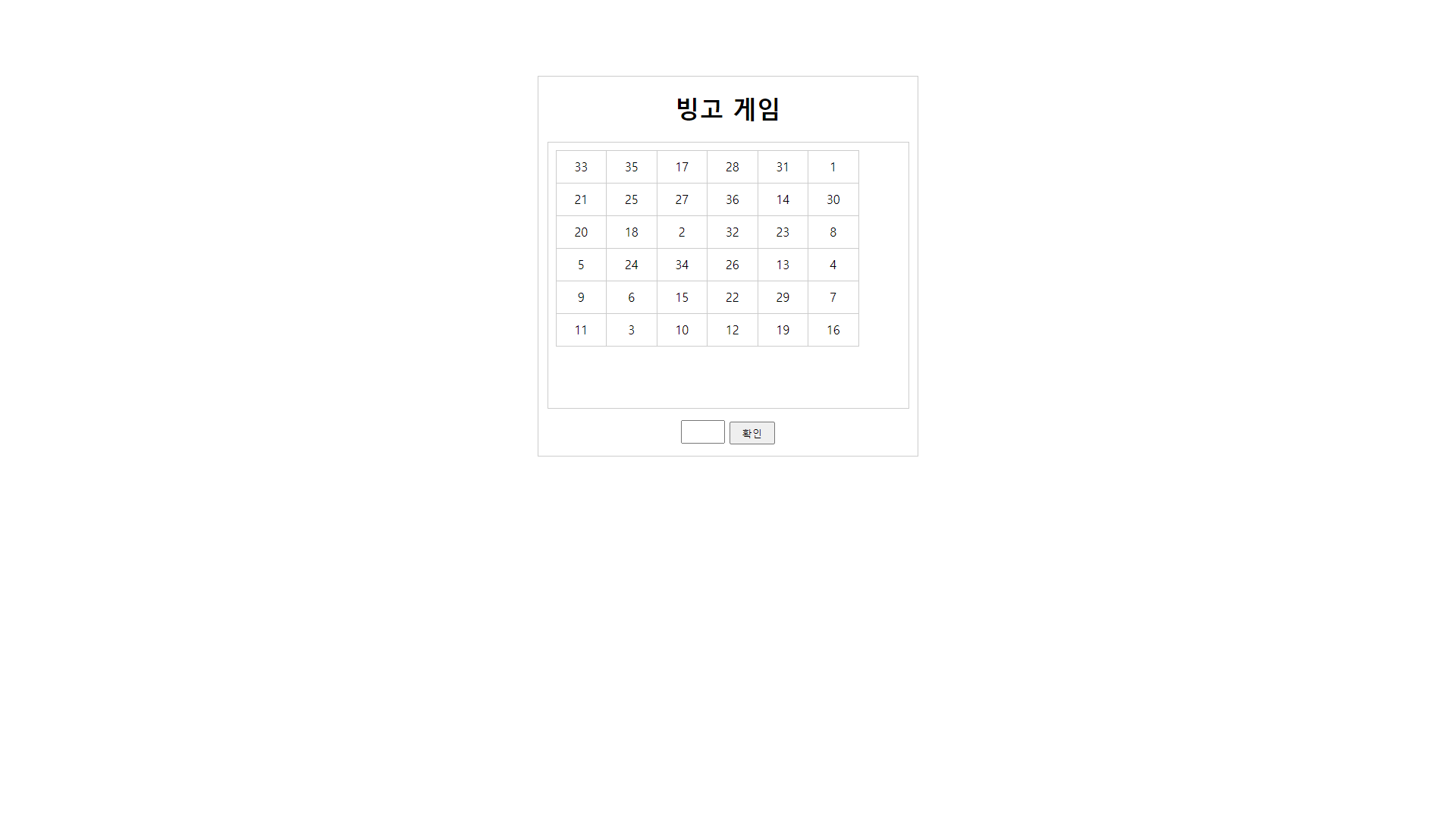
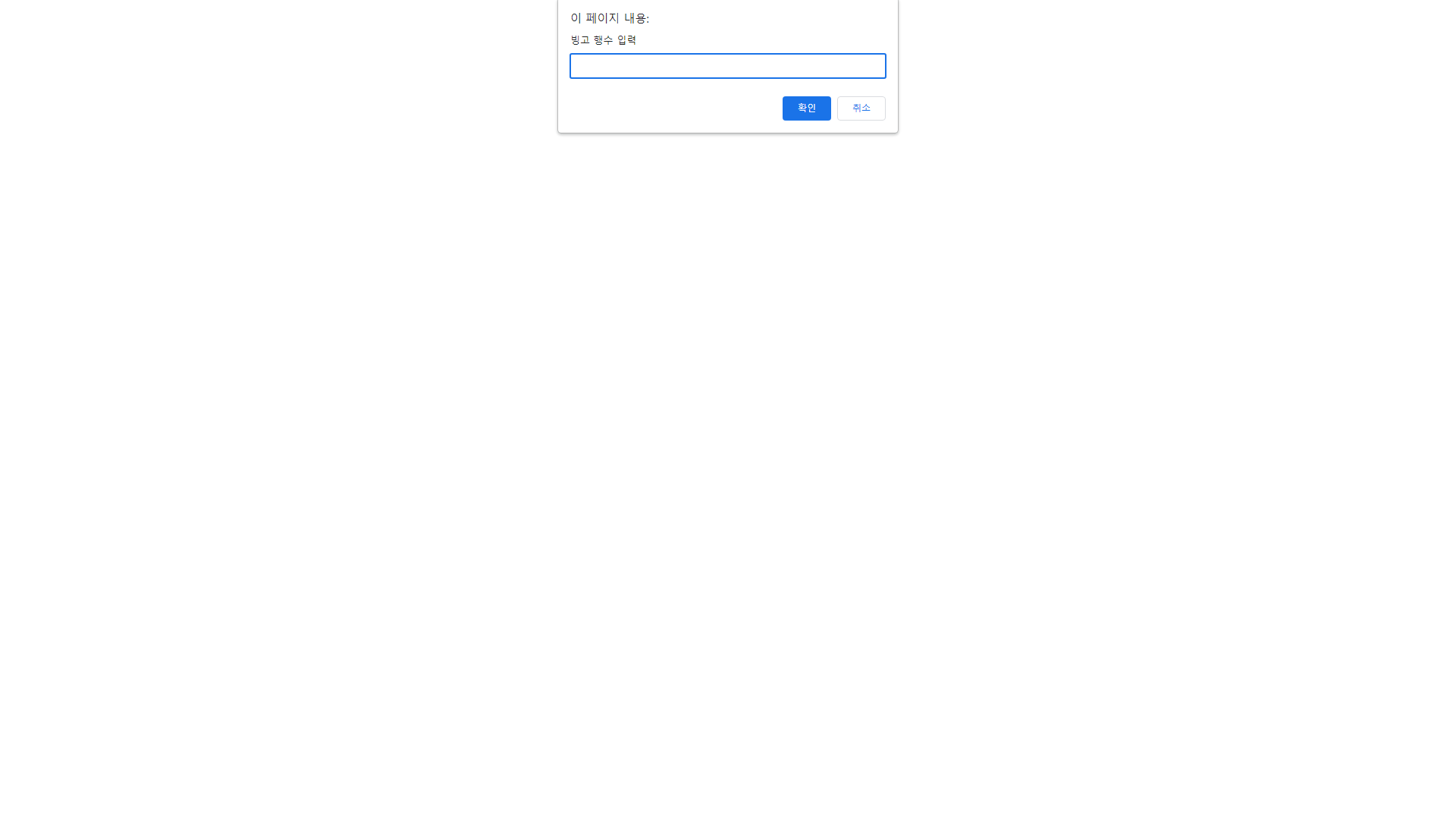
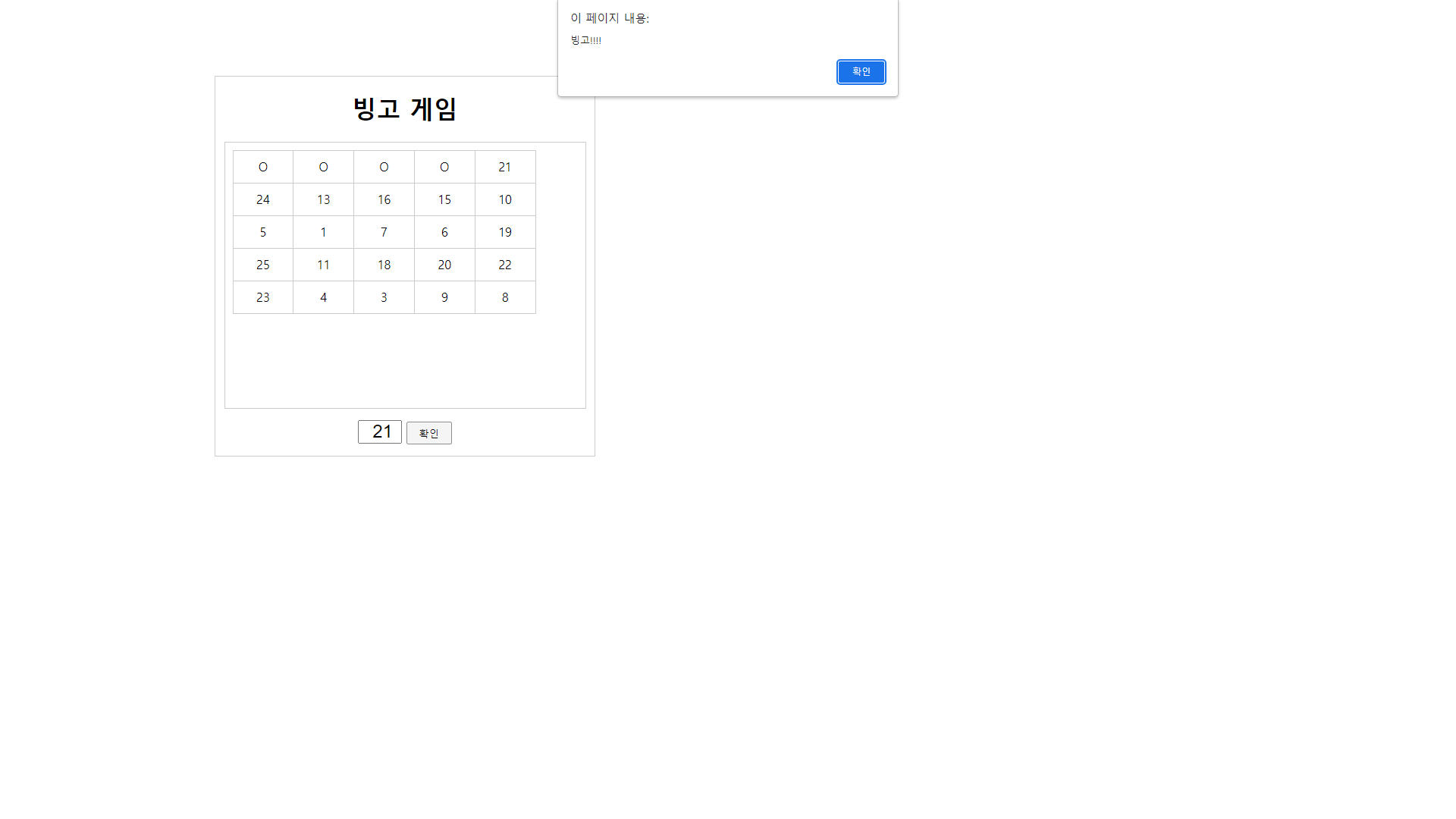
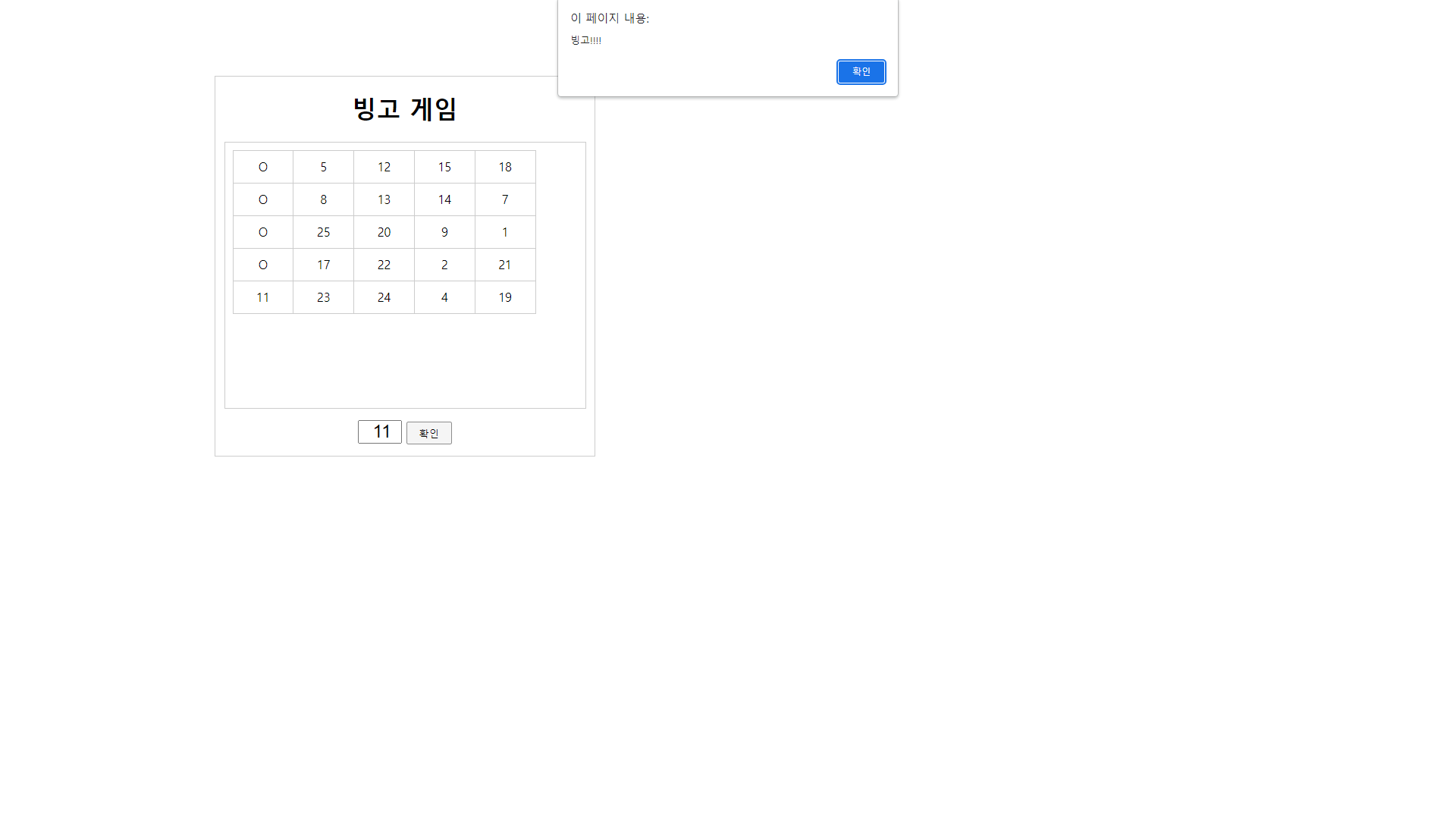
실행



 0123
0123
마무리
빙고입니다. 한 줄 빙고 후에는 다시 재실행을 해줘야 정상 작동됩니다.
반응형
'IT > HTML' 카테고리의 다른 글
| [HTML] 벽돌깨기 (0) | 2023.10.19 |
|---|---|
| [HTML] 테트리스 (30) | 2023.10.15 |
| [HTML] 저의 개발 사이트 입니다. (Jaihoo!) (0) | 2023.10.12 |
| [HTML] 동기화 달력 (0) | 2023.10.06 |
| [HTML] 글쓰기 가능한 게시판 제작 (73) | 2023.09.03 |