IT/HTML
[HTML] 글쓰기 가능한 게시판 제작
잿호
2023. 9. 3. 22:43

설계
1. 공지사항, 열린 게시판, 질의응답 게시판으로 이루어진 상단바가 있으며,
클릭으로 페이지 안에서 게시판 변경이 가능하다.
2. 게시글은 작성 일자가 표시되며 삭제가 가능하다.
3. 게시글은 페이지를 닫은 후에도 저장되어 재실행 후에도 유지된다.
4. 질의응답 게시판은 공개 비공개 설정이 가능하다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>커뮤니티</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.card-text,
.card-img-bottom {
display: none;
}
.card:hover .card-text,
.card:hover .card-img-bottom {
display: block;
}
.btn-public{
background-image: "lock.jpg"
}
</style>
</head>
<body style="background-color: whitesmoke;">
<div class="hero text-center py-5">
<h3 class="display-4">커뮤니티</h3>
<div class="btn-group my-3" role="group" aria-label="게시판">
<button type="button" class="btn btn-secondary" onclick="showBoard('notice')">공지사항</button>
<button type="button" class="btn btn-secondary" onclick="showBoard('board1')">열린 게시판</button>
<button type="button" class="btn btn-secondary" onclick="showBoard('board2')">질의응답 게시판</button>
</div>
</div>
<div class="container my-5">
<div id="notice">
<button type="button" class="btn btn-primary my-3" onclick="addPostPage('notice')">게시글 작성</button>
</div>
<div id="board1">
<button type="button" class="btn btn-primary my-3" onclick="addPostPage('board1')">게시글 작성</button>
</div>
<div id="board2">
<button type="button" class="btn btn-primary my-3" onclick="addPostPage('board2')">게시글 작성</button>
</div>
</div>
<div class="modal fade" id="addPostModal" tabindex="-1" role="dialog" aria-labelledby="addPostModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="addPostModalLabel">게시글 작성</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="postTitle">제목</label>
<input type="text" class="form-control" id="postTitle">
</div>
<div class="form-group">
<label for="postContent">내용</label>
<textarea class="form-control" id="postContent" rows="5"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">취소</button>
<button type="button" class="btn btn-primary" onclick="startbtn()">작성</button>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
var boardId2;
function startbtn() {
addPost(boardId2);
}
function getPosts(boardId) {
var posts = localStorage.getItem(boardId);
if (posts) {
document.getElementById(boardId).innerHTML = posts;
var deleteBtns = document.querySelectorAll("#" + boardId + " .btn-danger");
for (var i = 0; i < deleteBtns.length; i++) {
deleteBtns[i].addEventListener("click", function() {
this.parentNode.parentNode.remove();
savePosts(boardId);
});
}
}
}
function savePosts(boardId) {
var postsDiv = document.getElementById(boardId);
localStorage.setItem(boardId, postsDiv.innerHTML);
}
function addPost(boardId) {
var title = document.getElementById("postTitle").value;
var content = document.getElementById("postContent").value;
var date = new Date().toLocaleString();
var postDiv = document.createElement("div");
postDiv.className = "card my-3";
if(boardId == "board2"){
postDiv.innerHTML = `
<div class="card-body">
<h3 class="card-title">${title}</h3>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-muted">${date}</small></p>
<button type="button" class="btn btn-danger my-3" onclick="deletePost(this)">삭제</button>
<button id = "publicbtn" class="btn btn-public my-3"
onclick = "publicPost()"><img src='images/unlock.jpg'></button>
</div>
`;
}else{
postDiv.innerHTML = `
<div class="card-body">
<h3 class="card-title">${title}</h3>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-muted">${date}</small></p>
<button type="button" class="btn btn-danger my-3" onclick="deletePost(this)">삭제</button>
</div>
`;
}
var cardText = postDiv.querySelector(".card-text");
var cardImg = postDiv.querySelector(".card-img-bottom");
postDiv.addEventListener("click", function() {
if (cardText.style.display === "none") {
cardText.style.display = "block";
cardImg.style.display = "block";
} else {
cardText.style.display = "none";
cardImg.style.display = "none";
}
});
var postsDiv = document.querySelector("#" + boardId);
postsDiv.insertBefore(postDiv, postsDiv.firstChild);
savePosts(boardId);
document.getElementById("postTitle").value = "";
document.getElementById("postContent").value = "";
$('#addPostModal').modal('hide');
}
function addPostPage(boardId) {
$('#addPostModal').modal('show');
document.getElementById("addPostModalLabel").innerHTML = "게시글 작성 - " + boardId;
document.getElementById("addPostModal").dataset.boardId = boardId;
boardId2 = boardId;
}
function showBoard(boardId) {
var boards = document.querySelectorAll(".container > div");
for (var i = 0; i < boards.length; i++) {
boards[i].style.display = "none";
}
document.getElementById(boardId).style.display = "block";
getPosts(boardId);
}
var flag = 0;
function publicPost(){
if(flag == 0){
document.getElementById("publicbtn").innerHTML = "<img src='images/lock.jpg'>";
savePosts("board2");
flag = 1;
}else{
document.getElementById("publicbtn").innerHTML = "<img src='images/unlock.jpg'>";
savePosts("board2");
flag = 0;
}
}
showBoard("notice");
</script>
</body>
</html>
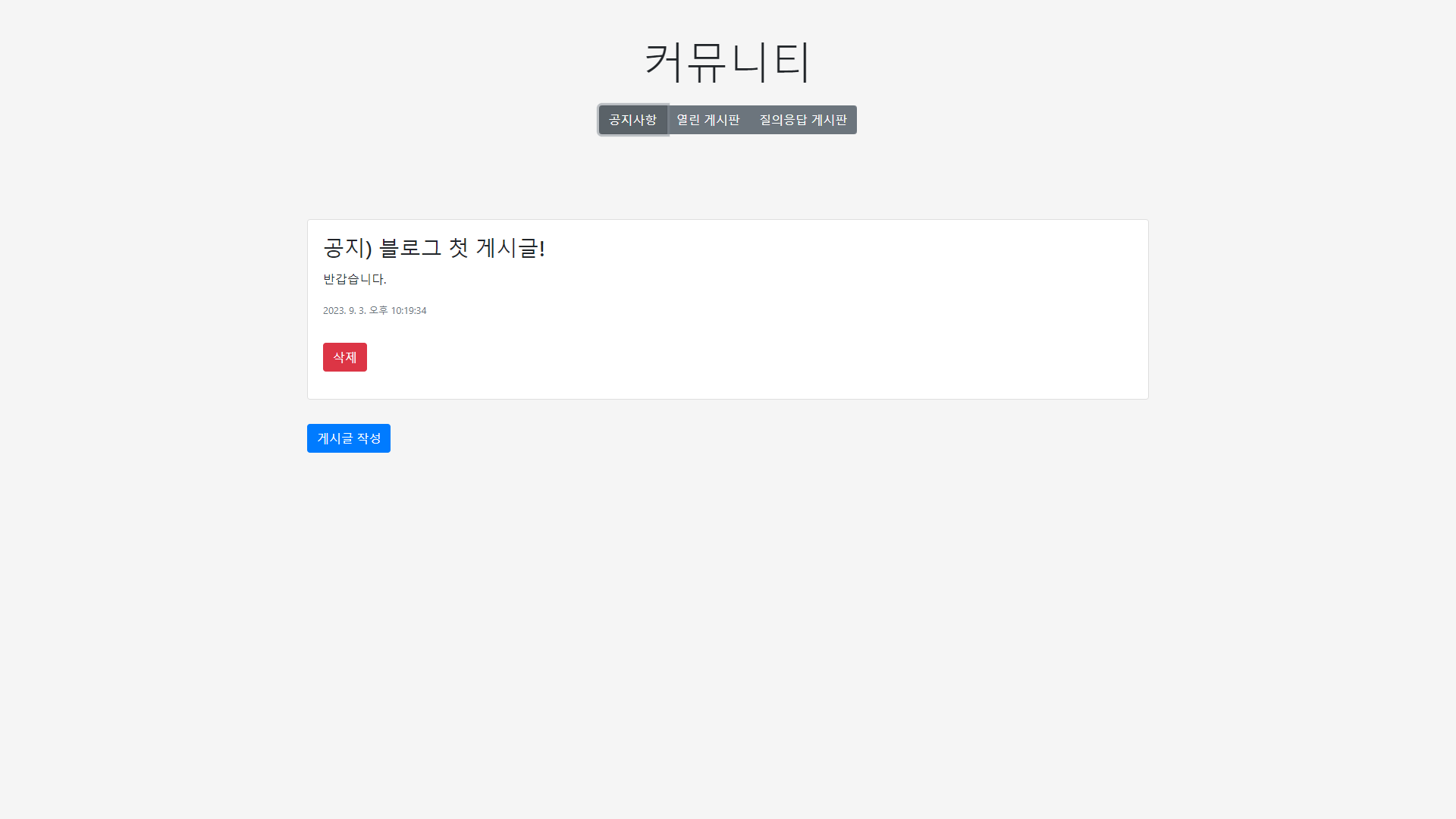
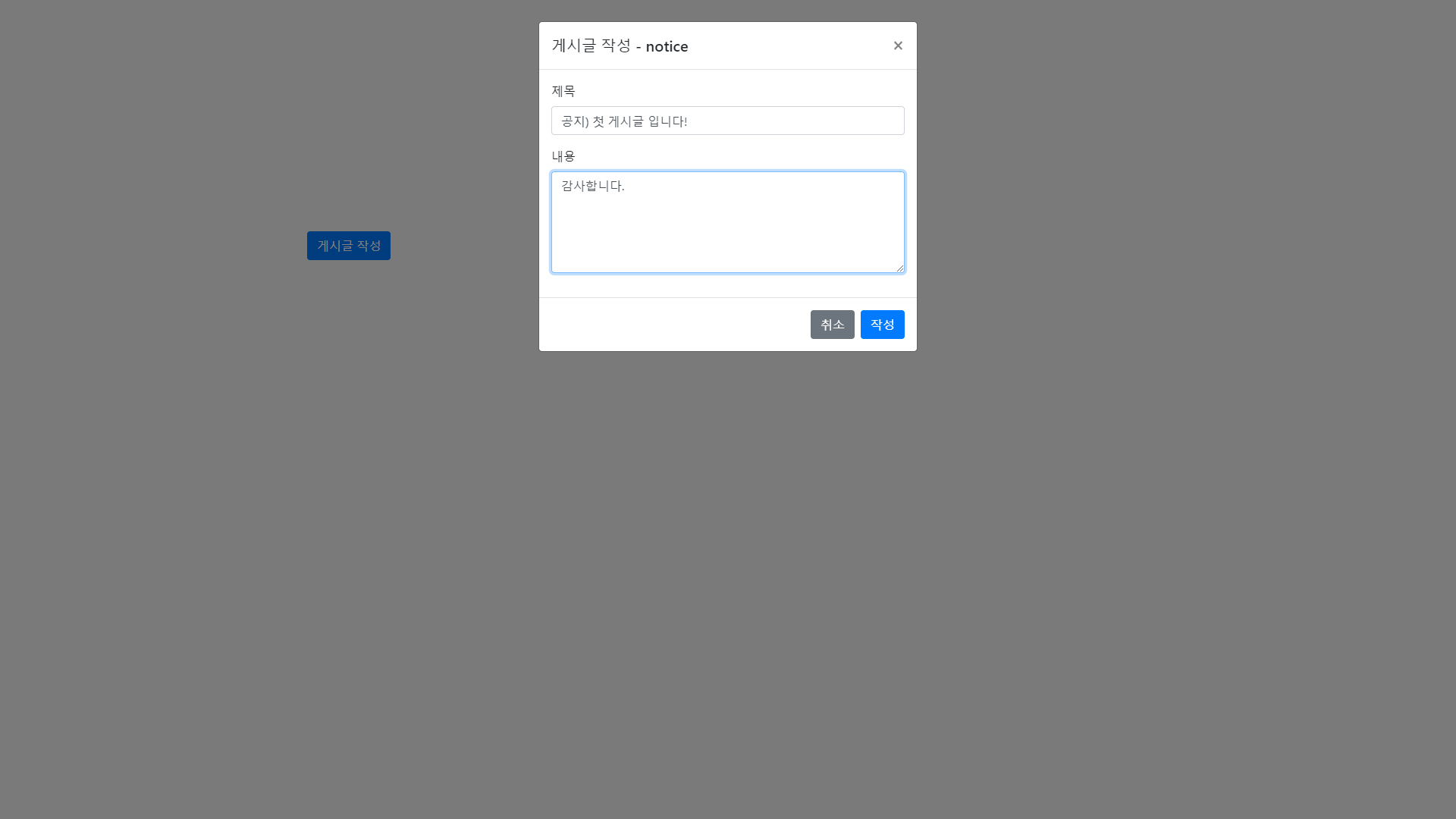
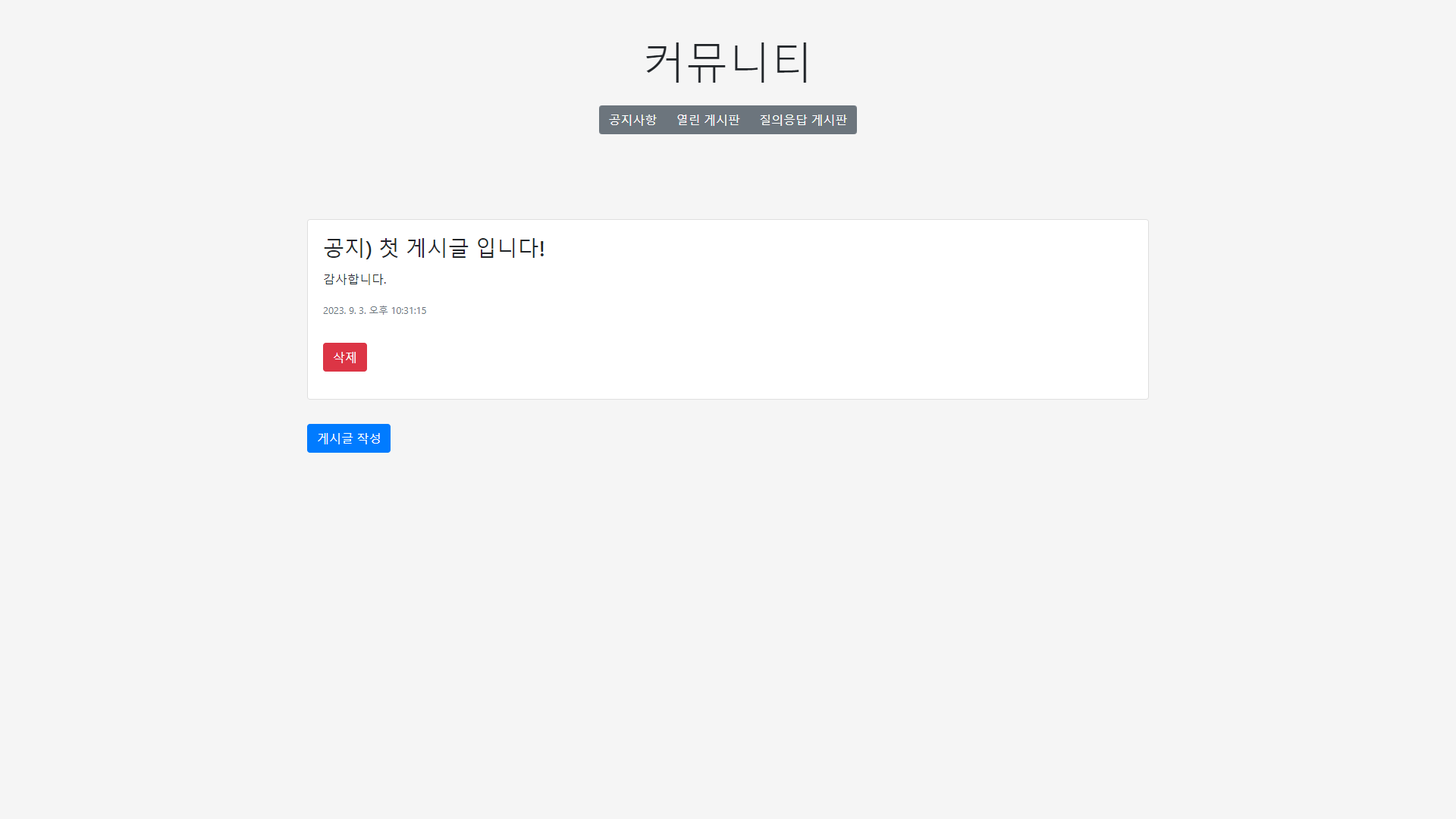
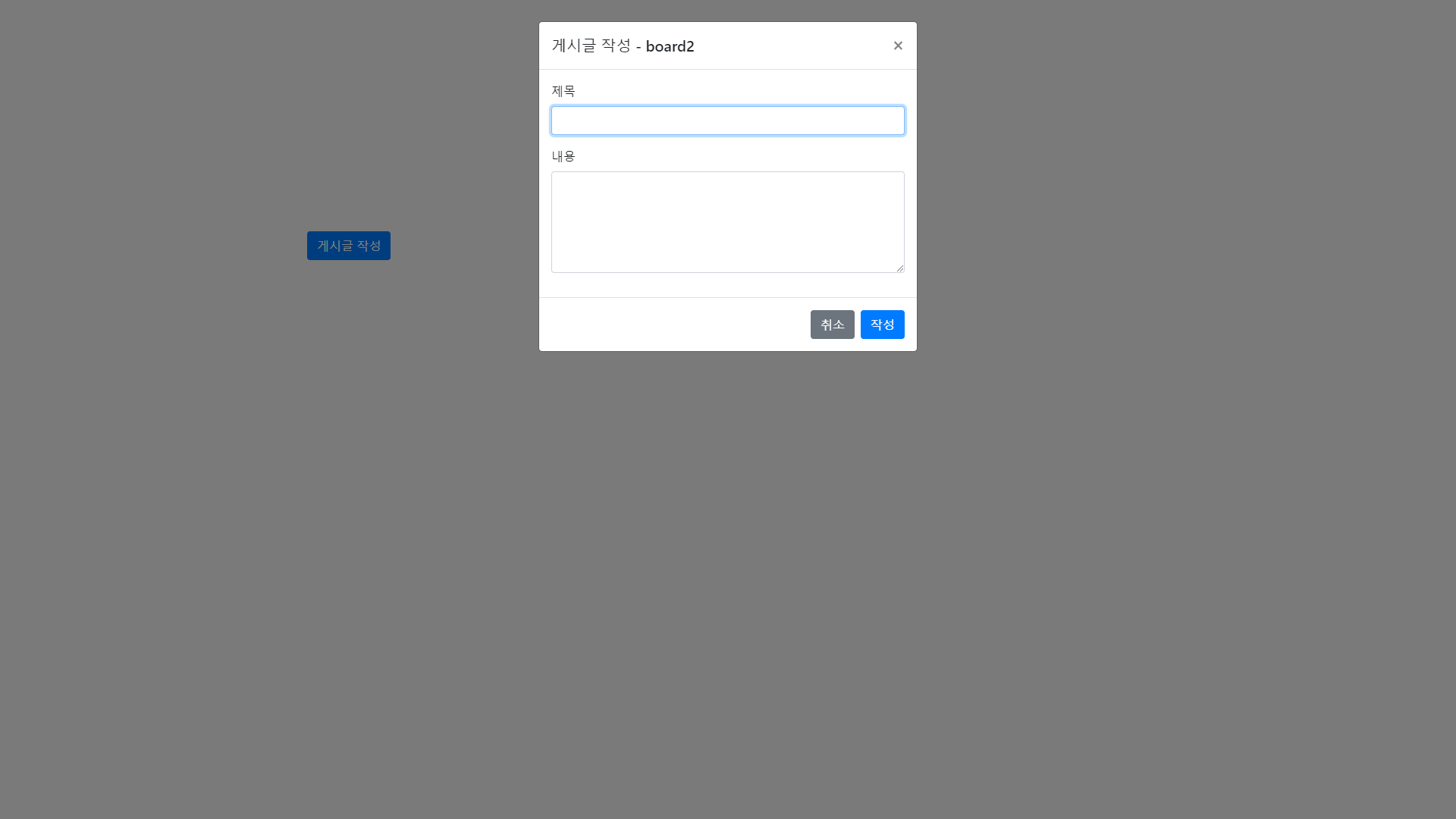
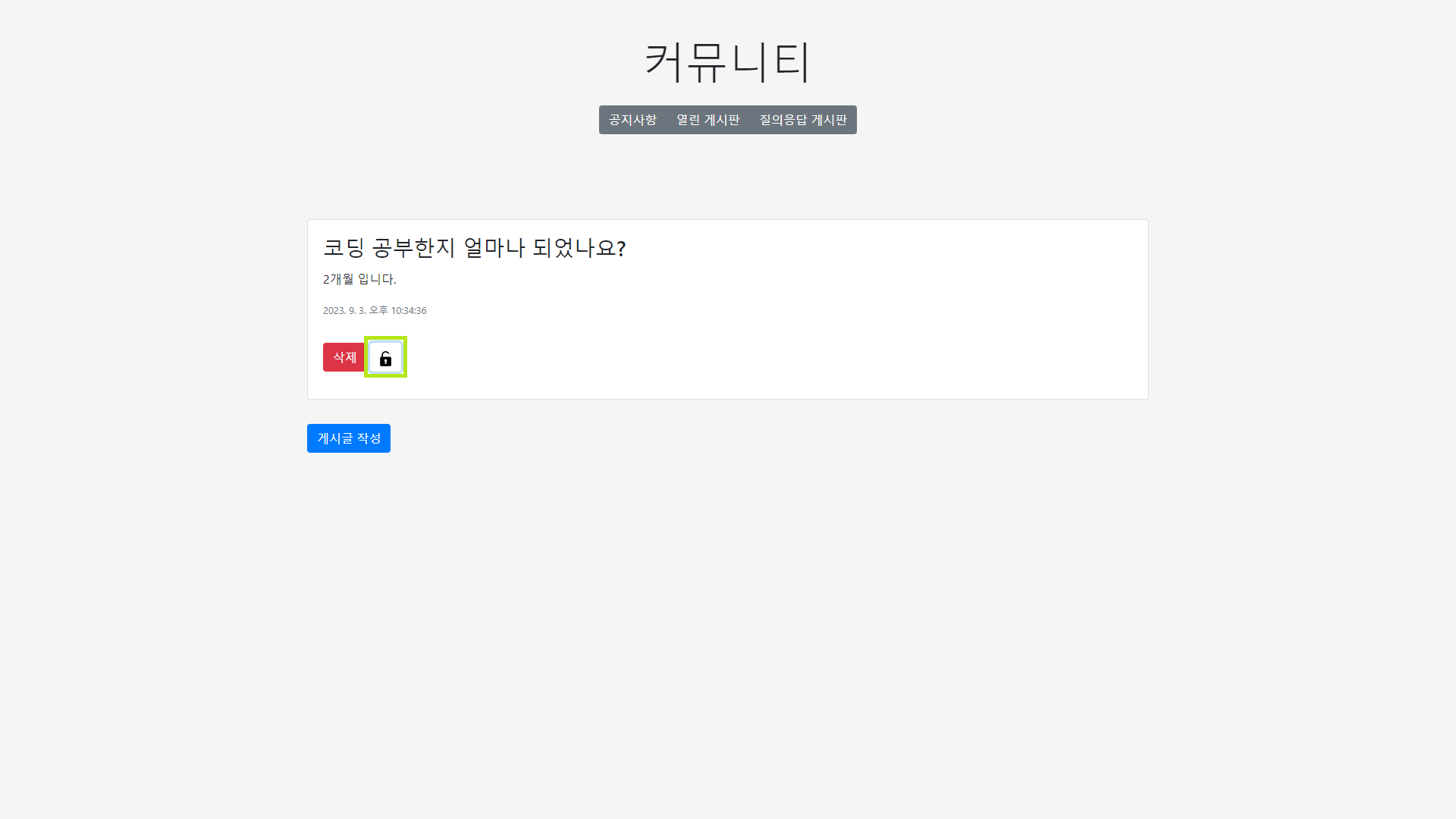
실행





 012345
012345
마무리
localStorage를 활용하여 억지로 만들어낸 저장 기능을 가진 게시판 입니다.
html은 화면단 용도로만 사용하도록 합시다!
반응형